Since the advent of React Hooks, there have been a few hook-related anti-patterns that have popped up. To be fair, these existed before hooks as well, but in different forms. The use of derived state is one of the most pervasive of these. As the React blog pointed out way …
You will often need to implement text that looks like this:

Now, it's fairly simple enough to do in HTML, but when you do it in React Native it looks a bit gnarly:
<Text style={styles.text}>
You’re going to <Text style={styles.highlighted}>send a message</Text> to …Flagitect just hit version 1.2.0, and so this is a brief introduction into the technical aspects of how the app is structured.

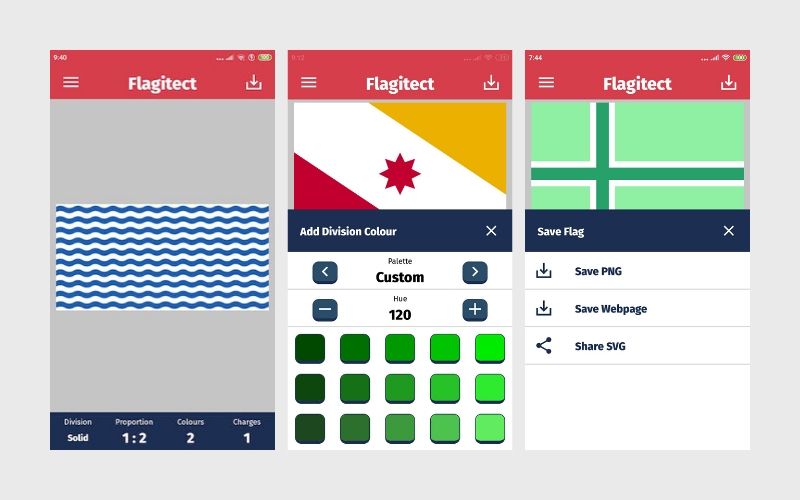
Stack
The app is written in React Native (currently version 0.62). There is no navigation library in use, as the app only needs some modals …

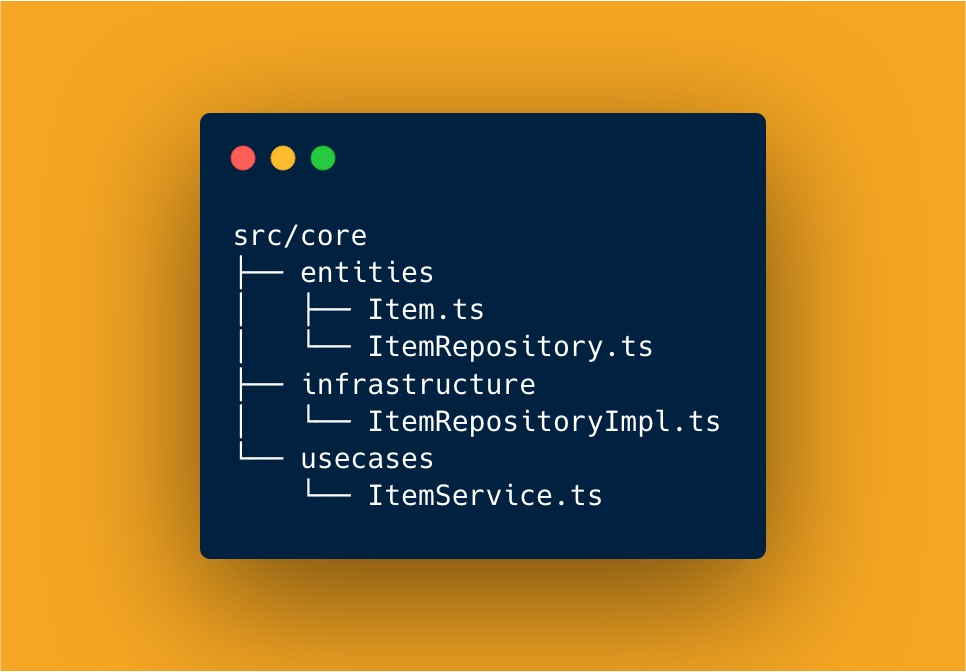
In the last part, we broke the application core out, with layers for entities, usecases, and infrastructure. The example code we used in the last part (without breaking the core out) can be found on Github.
Now let's look at how we can implement the core. I will be using …

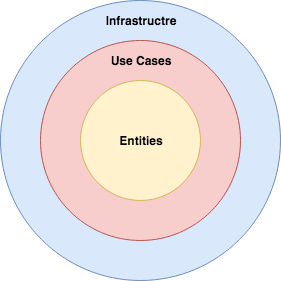
Clean Architecture, simplified.
I'm a huge fan of Robert C. Martin's work in general, and Clean Architecture in particular. I'm frequently on the lookout for how to apply it to the different system architectures and frameworks we work with.
Which modules should be decoupled? I think the rule is similar …