
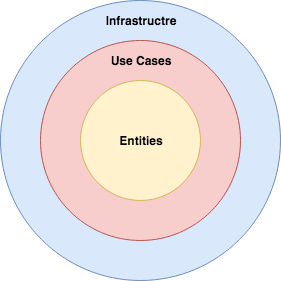
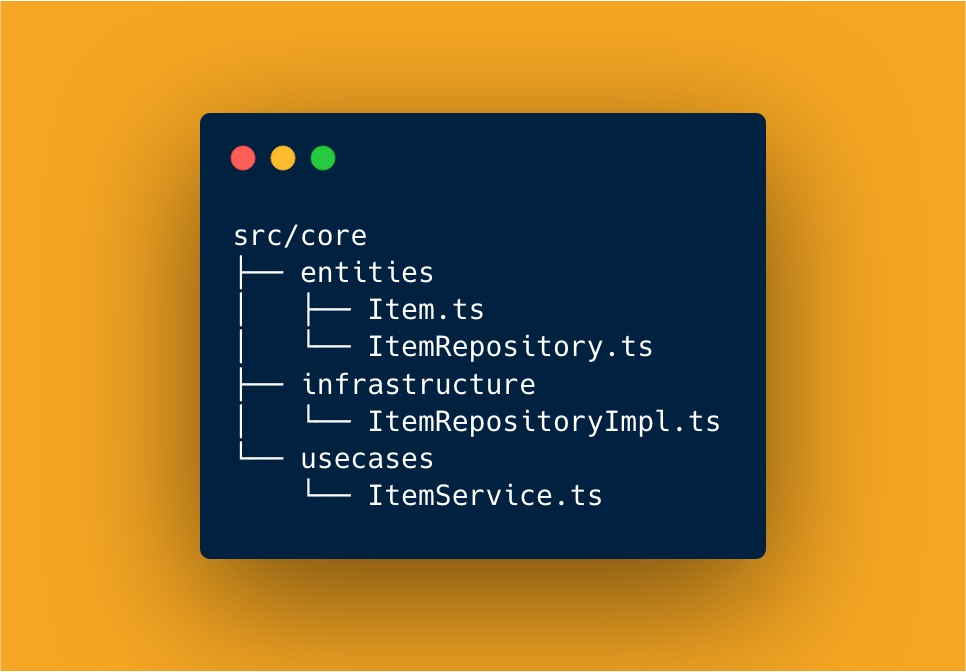
In the last part, we broke the application core out, with layers for entities, usecases, and infrastructure. The example code we used in the last part (without breaking the core out) can be found on Github.
Now let's look at how we can implement the core. I will be using …