
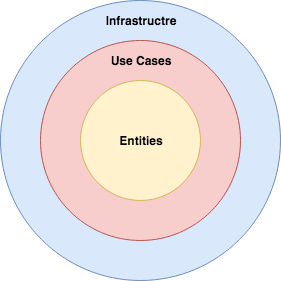
Clean Architecture, simplified.
I'm a huge fan of Robert C. Martin's work in general, and Clean Architecture in particular. I'm frequently on the lookout for how to apply it to the different system architectures and frameworks we work with.
Which modules should be decoupled? I think the rule is similar …